2D
Creator

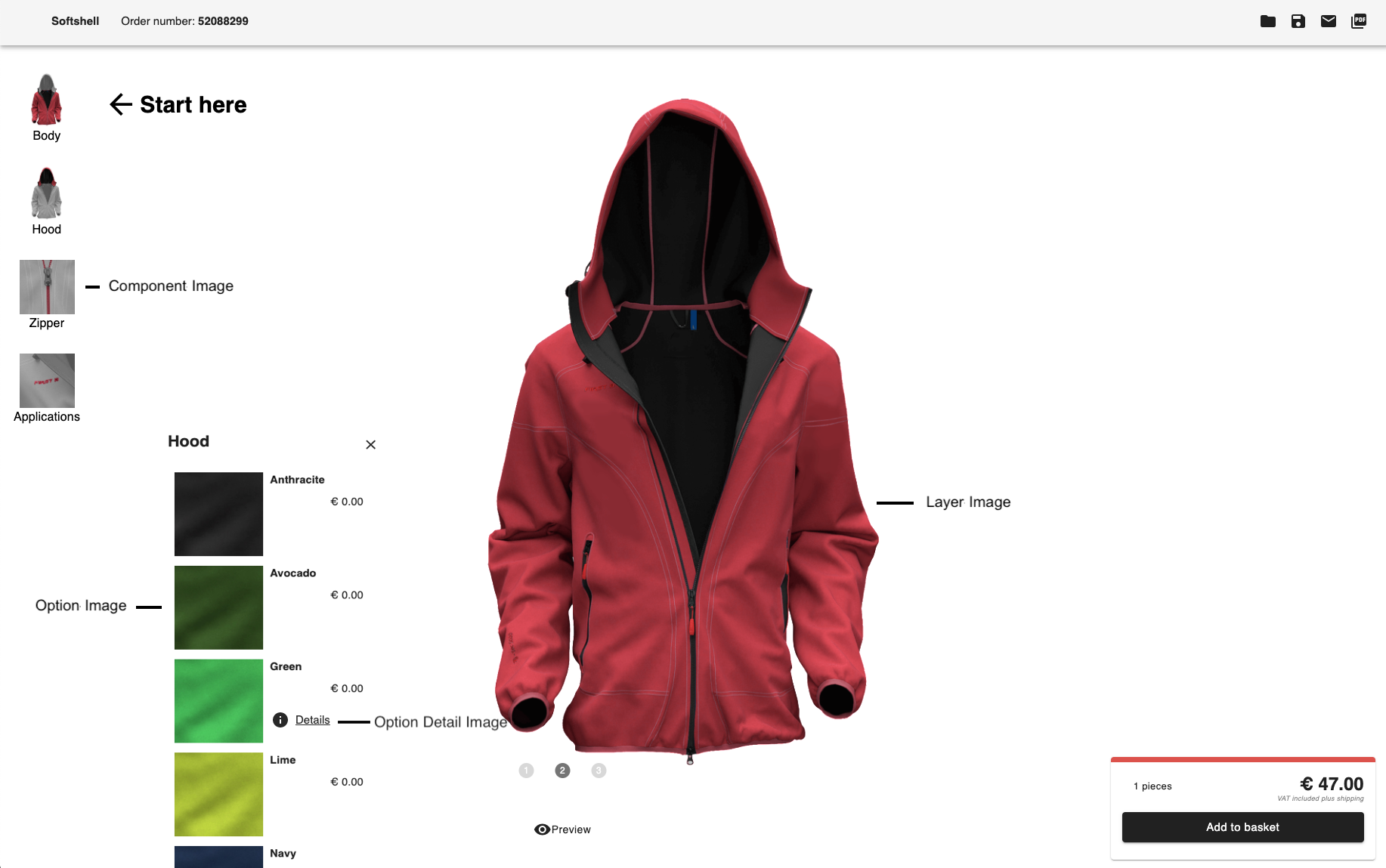
Layer Image
Layer Images are stored in the folder:
/images/configuratorimages
The files need to be named after the following structure, where [order] gives a possibility to sort the views and components:
/[itemIdentifier]/[order]_[viewIdentifier]/[order]_[componentIdentifier]/[optionIdentifier].*
Example:
/images/configuratorimages/pen/1_front_view/1_clip/metal.png
Overview
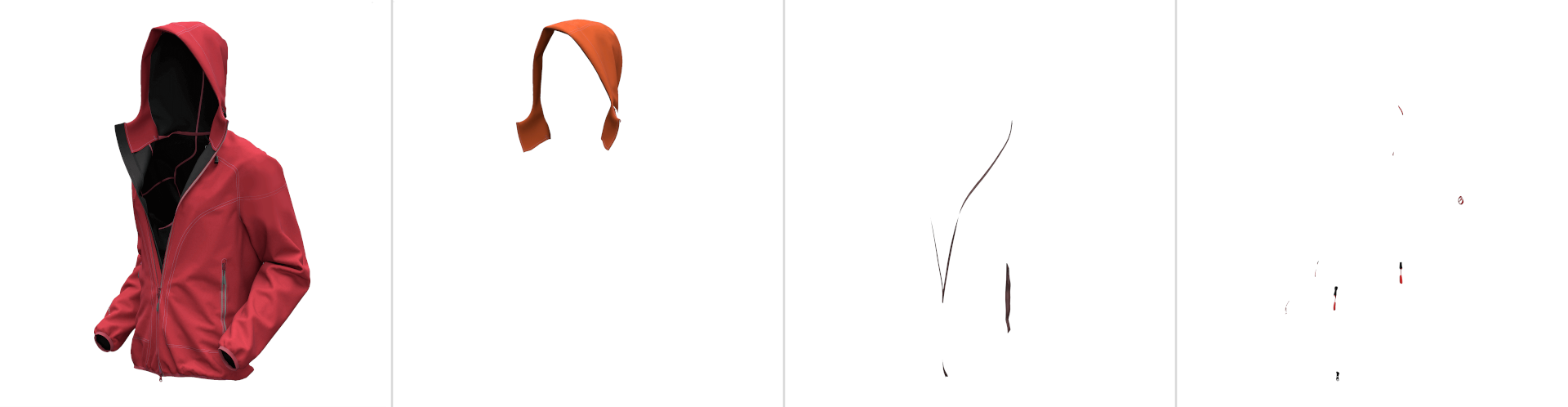
The image of the current configuration displayed in the configurator is composed of several individual images. For each selected option, an image is displayed. The complete image will be put together by all images of all options layered in the correct order.
Image Editing
To do this, the image of the product must be divided into its individual configurable components.
Example: configurable components - body, hood, zipper and application

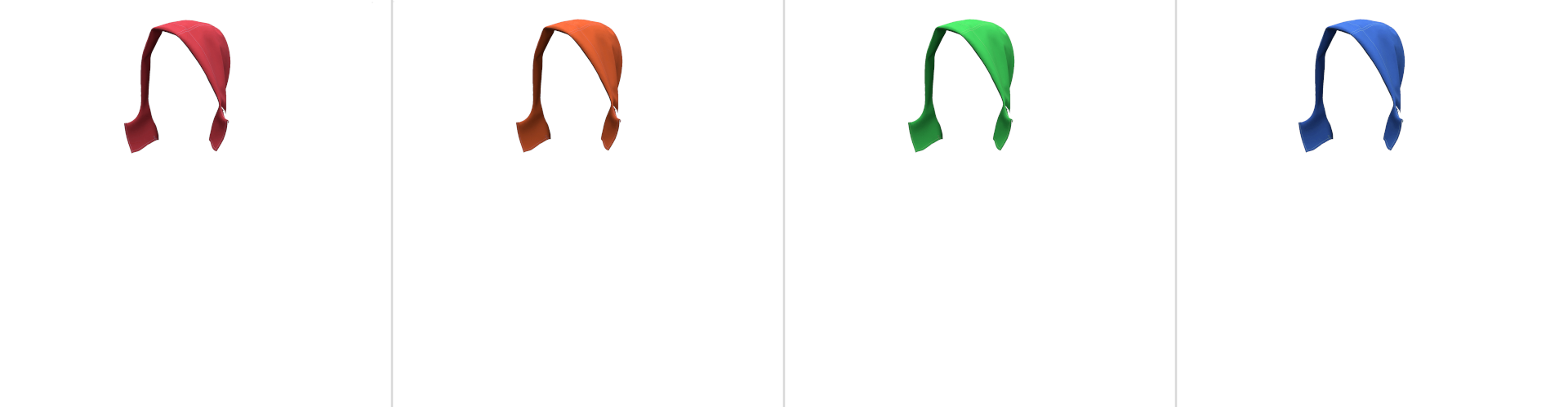
For each component the different available options must be created.
Example: available options - hood red, hood orange, hood green and hood royal

If the product should be displayed in different views, a corresponding data set is required for each view.
File Storage
In the configurator, the images are used according to the directory structure and the naming of directories and images. The following directories exist per configurable product:
- Product: named with identifier (e.g. article number “19832100”)
- Views: named with the identifier for the view and with a number prefix that defines the order of views defined (e.g. “1_front”, “2_back”)
- Components: named with the identifier for the component and a number prefix that identifies the order of layers defined (e.g. “1_torso”, “2_zip”, “3_hood”)
Single images of the option: named with the identifier for the option (e.g. “hood_blue”, “hood_red” etc. or also article numbers)
Example: Directory structure for a configurable hoodie
\---hoodie_creator_2d
+---1_font
|---2_back
\---3_side
+---1_body
|---2_hood
| +---hood_blue.png
| |---hood_red.png
| \---hood_green.png
|---3_zipper
\---4_application
The images must be stored as transparent png files.
Component Image
Component’s images are stored in the folder:
/images/components
The files need to be named after the following structure:
/[componentIdentifier].*
Example:
/images/components/clip.png
Option Image
Options’ images are stored in the folder:
/images/options
The files need to be named after the following structure:
/[optionIdentifier].*
Example:
/images/options/metal.png
Option Detail Image
Options’ detail images are stored in the folder:
/images/options/
The files need to be named after the following structure:
/[optionIdentifier]_fullsize.*
To provide an ideal visual experience, it is recommended that the detail images have a resolution of at least 150x150px. You may provide much larger images, since it is possible to view detail images in a zoomed state.
Example:
/images/options/metal_fullsize.png
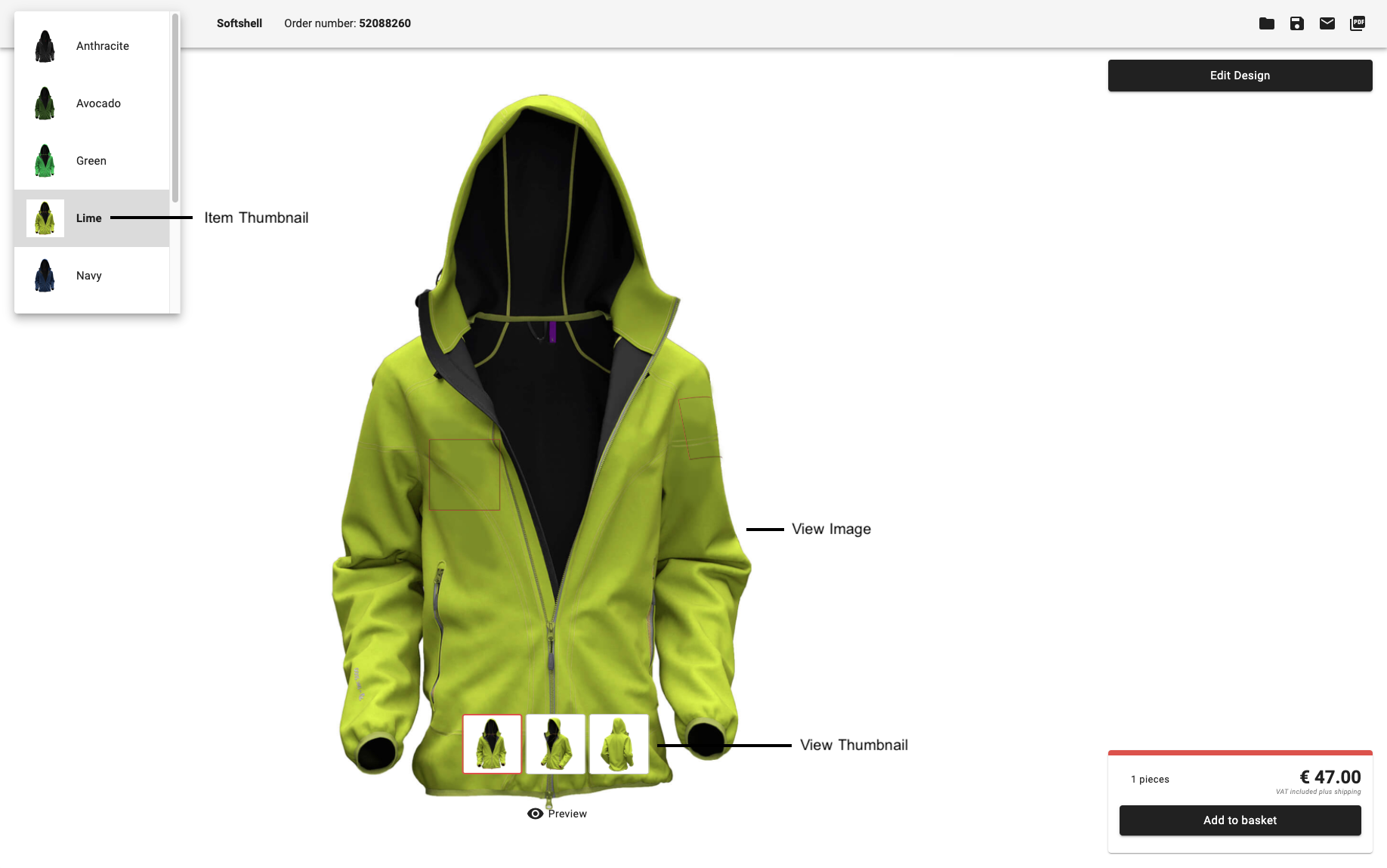
Designer

View Images & View Thumbnails can be stored for each group and for an item. If no groups parentIdentifier & itemIdentifier are the same.
View Image
The path from the public folder needs to follow the defined structure:
/images/item/view/[(parent-)identifier]/[viewIdentifier]/[itemIdentifier].*
View Thumbnail
The path from the public folder needs to follow the defined structure:
/images/item/view_thumb/[(parent-)identifier]/[itemIdentifier]/viewIdentifier.*